Cara Membuat Menu Subscribe di Blog
Cara membuat kolom subscribe via email di blog
Ok pengunjung blog saya yang tercinta :v, kali ini saya akan memberi tahu sebuah rahasia yang amat sangat besar, apa itu, yaitu Cara membuat menu subscribe pada blog :v.Sebelumnya saya sudah posting cara memasang widget asal pengunjung, sitemap, dan lain lain. Nah kali ini saya akan posting tentang widget yang menurut saya cukup penting untuk dipasang di blog.
Apa fungsi dari subscribe? Subscibe berfungsi dan dimaksudkan untuk memberi kesempatan bagi pengunjung blog sobat untuk mengikuti blog sobat via email. Jadi jika sobat update artikel terbaru maka orang yang sudah mengikuti blog sobat akan diberi tahu secara otomatis.
Ok sebelum kita masuk ke langkah pemasangannya anda harus membuat akun feedburner terlebih dahulu.
Bisa anda baca DISINI
Jika sudah lalu:
1. Copy script berikut.
<style>Keterangan:
.hl-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgahw7qC2sT_m3x3IX9SQmd_4yx1pZpRqvFJ1r88HULCFcWv3BUxcIkIwiDvTuJhpliOwnbRqYZLHY8ktn-EAnuVkAi3EPlLEoe0yEybH3rk-7pZkH3JuKXpnrhla7-u8zFDxReh7PGBuA/s1600/mail.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.hl-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.hl-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:120px;
color:#666;}
</style>
<div class="hl-email">
Dapatkan Update Gratis <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=zonaakomputer', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address";}" onfocus="if (this.value == "Enter email address") {this.value = "";}" value="Enter email address" type="text" />
<input type="hidden" value="zonaakomputer" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="hl-emailsubmit" value="Submit" type="submit" />
</form>
</div>
Kode berwarna merah bisa sobat ganti sesuai keinginan sobat.
Kode berwarna hijau silahkan sobat ganti dengan alamat feedburner sobat.
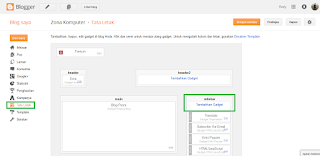
2. Letakkan pada menu Tata Letak. Lihat gambar dibawah:
3. Pilih HTML/Java Script dan letakkan script tadi di kolom konten.
4. Simpan dan lihat hasilnya.
Berikut demonya:
Nah mudah bukan, sekian postingan tentang cara membuat menu subscribe pada blog kali ini.
Semoga bermanfaat dan jangan lupa subscribe blog saya ya gan, oh iya sharenya jga dimohon ya.
Terima kasih dan sampai jumpa di lain waktu.







8 Komentar untuk "Cara Membuat Menu Subscribe di Blog"
(h) Terimakasih Gan Atas Scriptnya,, Saya Cari-Cari Di Situs Mana Pun Kgak Ada Soalnya Susang Banget :d
ini dia yang ane cari gan, thanks gan akhirnya ketemu juga tutor nya :)
woke gan :>)
sip gan, kebetulan lagi cari. ijin praktik ya.
btw noce post gan
wah mau coba ne,
do'ain biar berhasil bos
amin vroh (p)
Thx gan :))
Langsung saya praktekin gann